Responsive Webdesign

Sie kennen es sicherlich – Sie nutzen ihr Handy, um auf einer Webseite einen Kontakt zu finden und ärgern sich, dass Sie auf der Webseite zoomen und kreuz und quer scrollen müssen. Das passiert ihnen auf einer optimierten Seite nicht!
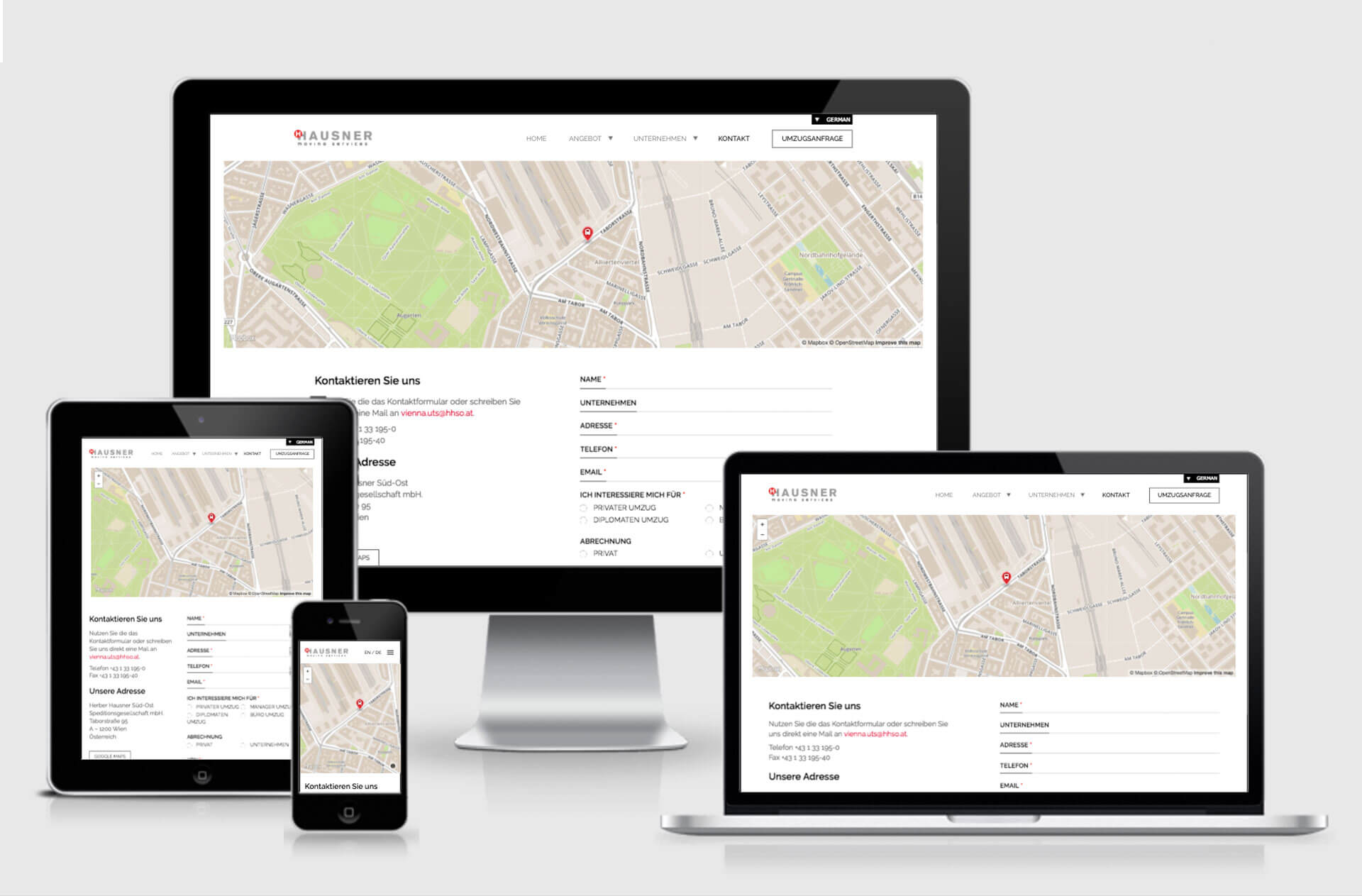
Was ist Responsive Webdesign?
Responsive Webdesign umfasst gestalterische und technische Gegebenheiten beim Design und der Umsetzung einer Webseite. Vereinfacht ausgedrückt bedeutet es, dass sich Inhalte und Design an das jeweilige Endgerät wie Handy, Laptop, Desktop PC oder Tablet anpassen. Das Design reagiert also auf und korrespondiert mit der Auflösung ihres Geräts. Text- und Bildergrößen skalieren sich, das Design verändert sich und für die Ansicht nicht essentielle Inhalte werden zum Beispiel ausgeblendet.
Ziele und Nutzen
Ziel beim responsive Webdesign ist es, dass der Benutzer so einfach und übersichtlich wie möglich durch die Webseite navigieren kann und keine Inhalte zum Beispiel abgeschnitten oder schlecht lesbar sind. Um dies zu erreichen, bedient man sich zum Beispiel spezieller mobiler Menüs, welche erst bei einer bestimmten Nutzeraktion, wie dem Drücken eines Menü-Buttons oder dem Erreichen einer bestimmten Scrollposition, sichtbar werden. Ebenso werden aus einem mehrspaltige Layouts auf einem hochauflösendem, großen Bildschirm beim Wechsel auf ein mobiles Gerät auf einmal einzelne Spalten oder Logos und Bilder verändern die Größe. Alles dient dazu, dass Sie, der Nutzer die Informationen bestmöglich erkennen und erfassen können.
Besonders zu beachten ist dies, da die Nutzung des Internets auf mobilen Endgeräten stark zunimmt und somit der Einsatz von responsive optimierten Webseiten mittlerweile ein Muss ist! Dabei ist es bei der Umsetzung besonders wichtig auf allen Geräten ein schlüssiges, konsistentes Design zu erreichen. Wichtige Elemente wie das Logo oder die Farb- und Bildwelt sollten so konsistent wie möglich bleiben, der Nutzer sollte sich auch in der mobilen Version ohne Probleme durch einen ähnlichen Aufbau und Struktur zurechtfinden.
Funktionsweise
Vielleicht fragen Sie sich jetzt, wie das technisch funktioniert? Wie kann die Webseite wissen, was wie angezeigt werden soll? Diese Funktion übernimmt ihr Browser – also z.B. Internet Explorer, Chrome, Safari oder der mobile Browser. Dieser erkennt, welche Dimensionen, welche Pixel zum Anzeigen der Webseite zur Verfügung stehen und übernimmt den entsprechenden Stylingcode der Webseite!





